API文档介绍 impress.js中文API文档两部分介绍
HTML部分
1、根元素
所有步骤元素都要包括在这个根元素中,需要指定id,初始化时使用,如果不指定,impress框架会自行搜索id为impress的元素,如果没有则失败
2、步骤元素
这是第一张
展示内容都要写在步骤元素内,每一个步骤元素对应一次切换;步骤元素必须有.step类,步骤元素可以指定id,在自定义事件的时候使用
3、步骤元素位置
步骤元素的位置全部通过HTML5提供的“data-*”进行设置
这里展示了步骤元素的位置信息如何设置
data-x:相对于步骤元素中心位置的X轴偏移量,单位为px
data-y:相对于步骤元素中心位置的Y轴偏移量,单位为px
data-z:相对于步骤元素中心位置的Z轴偏移量,单位为px
这里展示了步骤元素的缩放如何设置
data-scale:相对于其他步骤元素的缩放倍率
这里展示了该步骤元素的旋转量
data-rotate:设置该步骤元素顺时针方向的旋转量(就是绕Z轴)
这里展示了该步骤元素绕X轴上的旋转量
data-rotate-x:设置该步骤元素绕X轴的旋转量
这里展示了该步骤元素绕Y轴的旋转量
data-rotate-y:设置该步骤元素绕Y轴的旋转量
这里展示了该步骤元素绕Z轴的旋转量
data-rotate-z:设置该步骤元素绕Z轴的旋转量(和data-rotate效果一样)
这里展示了该步骤元素在应用rotate属性时绕x、y、z三个轴向上旋转的先后顺序
data-rotate-order:设置改步骤元素在应用rotate属性时绕x、y、z三个轴向上旋转的先后顺序,默认为“xyz”’,既:先绕X轴旋转,然后是Y轴,最后是Z轴,顺序不一样,最终效果也不一样
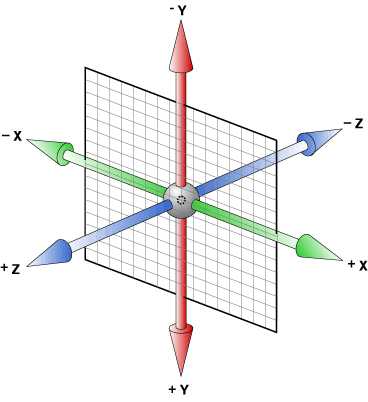
注:如果有朋友搞不清楚X、Y、Z轴向问题,请看下面这张图

技术分享图片
CSS部分
1、.past类
.past {
display: none;
已经展示过的步骤元素会被添加上此类
2、.present类
.present .rotating {
transform: rotate(-10deg);
transition-delay: 0.25s;
当前处于摄像机中心的步骤元素会被添加上此类,在添加动画的时候,这个很有用
3、.future类
.future {
display: none;
还未展示过的步骤元素会被添加上此类
4、.active类
.step {
opacity: 0.3;
transition: opacity 1s;
.step.active {
opacity: 1
当前处于摄像机中心的可见步骤元素会被添加上此类
5、.impress-on-*类
.impress-on-overview .step {
opacity: 1;
cursor: pointer;
.impress-on-step-1,
.impress-on-step-2,
.impress-on-step-3 {
background: LightBlue;
当某个步骤元素正在展示时,body标签上会被添加一个.impress-on-*类,*指代当前展示步骤元素的id
6、.impress-not-supported类
.impress-not-supported .step {
display: inline-block;
当impress框架检测到浏览器不支持所需的特性时,body标签会自动被添加上该类,主要用于给用户提示
JavaScript部分
1、impress([id])
var impressAPI = impress( "root" );
用于新建impress实例的工厂函数,接收一个id字符串作为根元素,如果不传,impress会默认搜索id为impress的元素
2、.init()
impress().init();
初始化,每个文档只能有一个impress实例
3、.tear()
impress().tear();
将DOM元素重置为初始状态,既init()前的状态,高端玩家用于定制的操作
4、.next()
var api = impress();
api.init();
api.next();
展示下一个,自定义操作的时候很有用
5、.prev()
var api = impress();
api.init();
api.prev();
展示上一个,自定义操作的时候很有用
6、.goto(stepIndex|stepElementId|stepElement,[duration])
//接收步骤元素的索引
var api = impress();
api.init();
api.goto(7);
//接收步骤元素的id
var api = impress();
api.init();
api.goto( "overview" );
//接收步骤元素
var overview = document.getElementById( "overview" );
var api = impress();
api.init();
api.goto( overview );
展示指定步骤元素,可接收步骤元素索引、id及该元素本身作为参数,第二个可选参数表示切换时间,单位为毫秒
7、事件
var rootElement = document.getElementById( "impress" );
rootElement.addEventListener( "impress:init", function() {
console.log( "Impress init" );
});
impress().init();
“impress:init”:初始化后会触发该事件
var rootElement = document.getElementById( "impress" );
rootElement.addEventListener( "impress:stepenter", function(event) {
var currentStep = event.target;
console.log( "Entered the Step Element ‘" + currentStep.id + "‘" );
});
“impress:stepenter”:下一个步骤元素进入展示时会触发该事件
var rootElement = document.getElementById( "impress" );
rootElement.addEventListener( "impress:stepleave", function(event) {
var currentStep = event.target;
var nextStep = event.detail.next;
console.log( "Left the Step Element ‘" + currentStep.id + "‘ and about to enter ‘" + nextStep.id );
关键词: API文档介绍 js中文API文档 js中文API文档是什么 js中文API文档两部分介绍
推荐阅读
菜籽出油率多少?菜籽出油率高不高?
菜籽出油率多少?很多国家都有菜籽,成片的菜籽,美国农场主也不例外。一般来说,榨菜籽的出油率约为32%-36%。有些地区正常达到38%左右,主 【详细】
蓝太阳什么时候出现过 蓝太阳是怎么形成的?
平常晴天的时候都是可以看见太阳的,不过我们也知道平时看到的太阳是黄色的发光发亮的球体,不过今日北京出现蓝太阳,蓝太阳是什么意思?蓝 【详细】
低碳环保节能产业是什么概念 为什么环保受到大家的重视?
低碳环保节能产业,是什么概念,怎么理解?节能环保产业是指为节约能源资源、发展循环经济和保护生态环境提供物质基础和技术支持的产业,是 【详细】
dwg文件是什么 dwg文件用什么打开?
相信很多人都不知道dwg文件用什么打开?,接下来小编就带大家介绍一些方法,大家可以了解一下。一、看图纸参见图纸DwgSeePlus是一个dwg文件 【详细】
工业革命是什么 工业革命的影响有哪些?
工业革命的影响有哪些?三次工业革命分别是什么时间?影响1、工业革命引起了生产组织形式的变化,用机器工厂制代替手工作坊。影响2 工业革命 【详细】
相关新闻
- API文档介绍 impress.js中文API文档两部分介绍
- “哥斯拉”的诞生 环球快看
- 竞争“卷上天”!首飞、拿证,头部车企真要起飞? 世界今日报
- API文档介绍 impress.js中文API文档两部分介绍
- 国产手机与iPhone隐私防护功能大盘点,你们都开启了吗? 每日热讯
- 随着chatGPT的问世,新的信安问题浮出水面 每日观察
- 笔记本drivers是什么 笔记本drivers可以删除吗?
- 苹果智能手表介绍 苹果智能手表的功能介绍
- Photoshop CS6操作步骤 Photoshop CS6制作远视图操作步骤
- localhost打不开咋办 localhost无法访问的详细解决步骤
- 游戏电竞外设品牌有什么 十大游戏电竞外设品牌简介
- 微信无法登陆方法 微信无法登陆的解决方法步骤
- 会声会影x5安装步骤 x5安装步骤分享
- 黑刀暗月是哪个地图爆的 dnf黑刀暗月怎么获得?
- QQ邮箱在哪里打开 手机QQ邮箱在哪里打开?
- 花生壳5的使用方法 花生壳5的使用教程( PC 端)
- 玩坦克世界出现闪退情况 玩坦克世界出现闪退情况怎么办?
- Win7系统IE浏览器出现Automation错误解决步骤方法
- GT440好不好用 GT440及HD5670 作出效能比较
- 奎尔塞拉任务是什么 奎尔塞拉任务怎么做?

